I recently made some major changes to my website. After playing around testing the site on Gitlab Pages for a few months, I finally sat down to figure out how to make the official switch. In the end, this involved a bunch of additional side projects, including replacing my ‘cloud node’ with a new one, setting up a Gitlab runner, removing all analytic trackers from the website, and completely re-doing the the DNS for my domain name. It’s been quite the overhaul…
Background

First, lets start with some background information. I have been using Github pages to host my website for… ummm… a long time. I probably started using it about the time I graduated from college (2014)… way before I switched to hugo, or even jekyll and cryogen before that.
I have used many static website generators to build and deploy the website over the years. However, the one thing has remained consistent the whole time, is that I use two repos, one for the source, and one for the built website. This is something I’ve wanted to consolidate for years now, but just haven’t gotten around to. This was one of the main reasons motivating me to make a switch.

Another reason was to have a better CI setup. I’ve used Jenkins off and on for my website testing and CI pipeline, but haven’t maintained a Jenkins server for quite awhile now. This is something I’ve wanted to improve in my workflow, but haven’t had the desire to spin up and host a full CI server*, just for my website. With Gitlab CI… I wouldn’t have to.
*PS: I know this is something I probably don’t have to do with Github pages anymore.
Playing with Gitlab

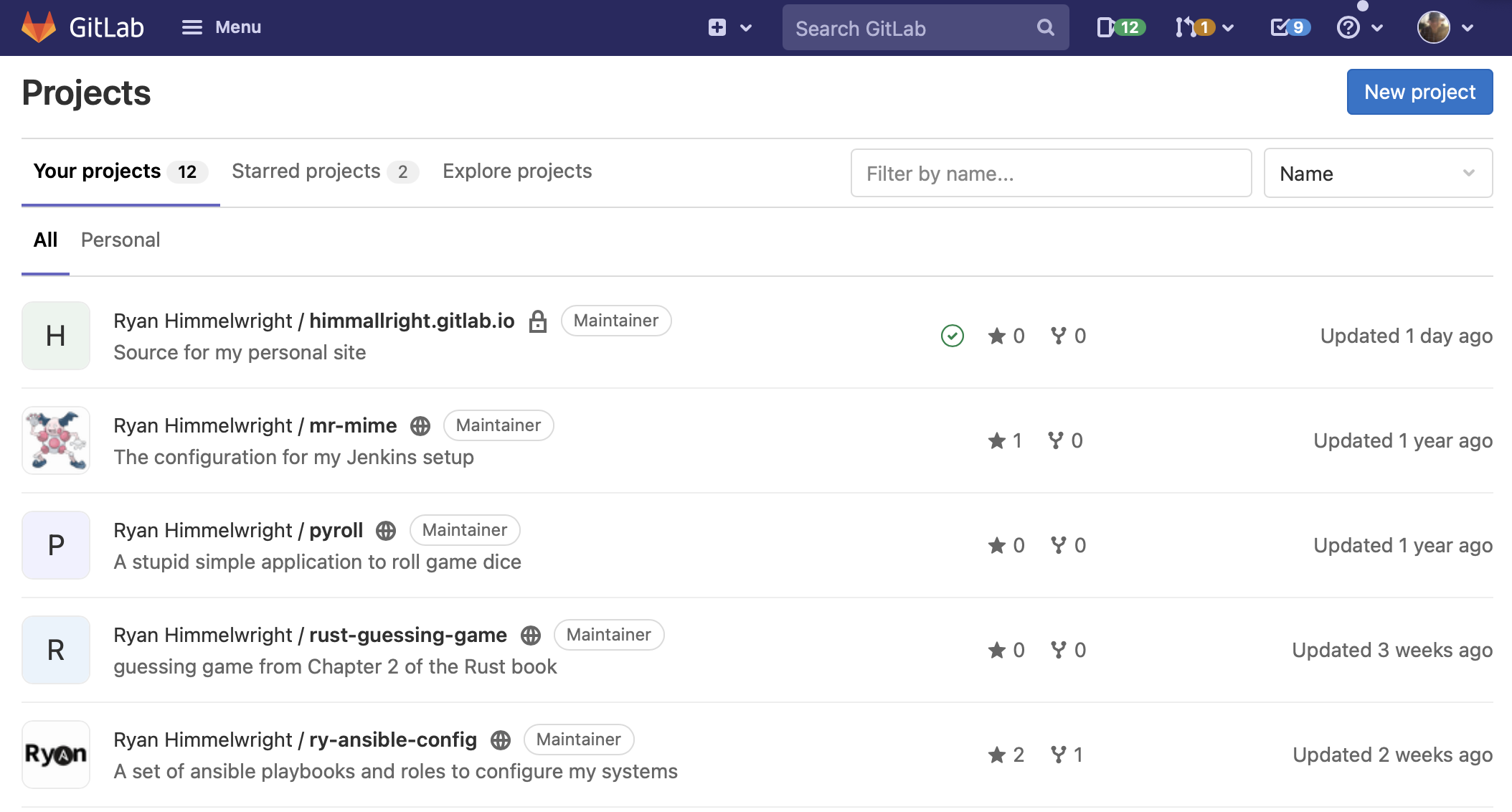
I’ve slowly started migrating my personal projects over to gitlab over the last year. This started with wanting one or two repositories to be private (Github didn’t allow free private repos at the time), but eventually I started to prefer how Gitlab has changed over the years compared to Github. Plus, I don’t feel as much pressure to have to be on Github, where discover-ability is higher. Also, I’ve started to use Gitlab more at work so having my personal repositories there helps me learn for work and vice versa.
The only projects that still needed to be on Github, were my website repos. So, I added a remote on Gitlab, and have been pushing the website source there as a backup location, but to additionally start testing out what was needed to make the switch.
Moving to Gitlab

Two weeks ago, I finally decided decided to jump in and make the switch. I
started by I renaming the website repo in Gitlab to be the default gitlab pages
site for my account (ex: username.gitlab.io). This took me an embarrassingly
long time to figure out 😆.
Next, I left both websites up for a few days to compare stability. Everything seemed fine. My gitlab.io site was basically the same as the ‘real’ (Github) one. The only issue stopping me from an full switch at this point was that I wanted to configure a CI setup, with tests, running in a Gitlab pipeline. If I could figure that out, it would be worth it to officially switch.
Gitlab Runner
I spent a long time trying to get the tests to work with the shared CI runners. Eventually, I realized it would just be easier if I set up my own private runners, which I have done before. I wanted the runner to be hosted outside my network, so I wouldn’t have to worry or rely on my desktop being on and running the VM when I needed a pipeline to pass.
So, I decided to put it on my cloud node. I had been meaning to migrate my cloud VM from Digital Ocean to Linode, and this seemed like the time to do it. That VM was several years old, and drastically needed to be rebuilt from the ground up. However, I had been dragging my feet for years because I didn’t want to go through the hassle of migrating piwik (what I used for website analytics).

To solve, the Matomo/Piwik issue… I simply decided to forego all analytics on the website. It’s a decision I’ve been debating recently. Similar to how I don’t feel the need to have my personal projects discoverable by using Github, I don’t need to know how many people are visiting my website, and what posts they are reading. Knowing that information won’t change what I write about, nor should it. So, I made sure to remove all analytics code from the website source: my piwik code, as well as a poorly implemented Google Analytics bit (It never properly linked the data to my account). As a result, this website is now free of any tracking, at least on my part 🙂.
With that ethical and technical mess of my chest, I was able to easily spin up a
new linode, and configure a gitlab runner on it. Ideally, I want to use
containers as the executors, but for now I am running straight on the host,
controlling a nginx service. Switching to a containerized test workflow on
the runner might be in the cards for a future post, but currently, this works.
Domain Switch

With the gitlab runner configured, and my testing CI working, there was only one more thing to do: switch my domain name to point to the Gitlab Pages site. Like the cloud node, I wanted to move management of my domain name from Digital Ocean to Linode too. I figured this was as good of a time as any, as I was already ripping everything up. I switched the nameservers, and started re-creating my records from scratch (they needed to be cleaned up anyway). After starting, I was quickly reminded… messing with DNS sucks.
The problem with moving the DNS for a domain around, is that it can take hours or even days to propagate the change to all of the nameservers around the world. This means that while setting things up, I never knew if something wasn’t configured correctly, or if it just hadn’t taken effect yet. After a day or so, my domain records seemed to be working and back up, pointing to the Gitlab Pages site. Finally.
Conclusion
That was a lot. To summarize, I did a bunch work, all around the main task of updating the backend hosting of my website:
- Moved the website source repos from Github to Gitlab
- Switched from using Github Pages to Gitlab Pages for hosting the actual website
- Replaced my persistent cloud instance, on a new provider
- Configured that instance as a private gitlab runner
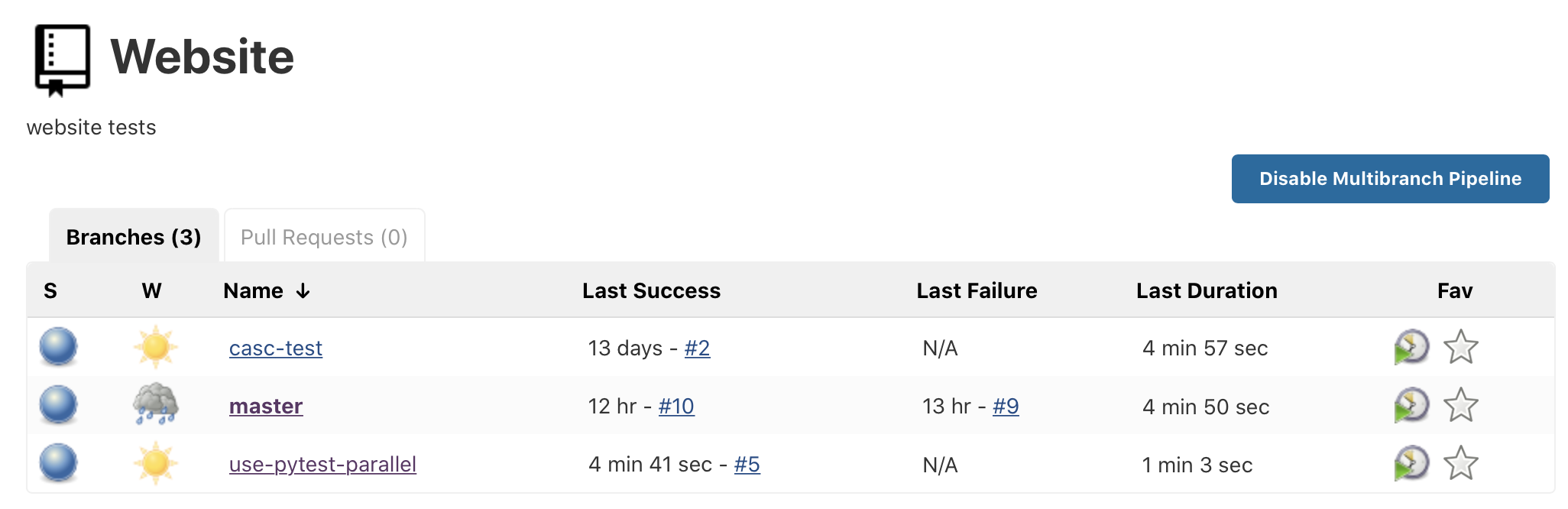
- Configured my website testing and deployment CI to run in gitlab pipelines
- Removed all trackers from the website
- Moved the management of my domain name
- Pointed
ryan.himmelwright.netto the new Gitlab Pages site.
So, what does all that work mean for you, my wonderful reader? Well, it meant that the site was down for a day or two while the domain switched, but now that everything is finished… it really shouldn’t mean anything. For a reader, the website is basically the same as before. Oh, except no more tracking. So pages might load a little faster. Enjoy!
Introduction to Toolbox Multi-hop ssh Connections